【视频】客服旺旺&店铺分类&宝贝选择详解
客服旺旺详解:在视频第1分钟
店铺分类详解:在视频第6分钟
宝贝选择详解:在视频第11分30秒
简介
DIY的参数可全部清空的,留空模板会根据选择的类目或自动显示,懒人掌柜可不管哦
(如果有时间学习一下也是很简单的哦!懒人和设计师两者兼得^_^!)
全部DIY设置清空的效果如下图:

指定大类文字
示例:假如我要第1个大类文字改为“宝宝服”并要显示“新”图标,第3个大类文字改为“男童装”
操作流程:
1.找到要修改的模块 -> 编辑 -> DIY高级设置
2.展开“DIY:大类设置”
4.在“指定文字”参数中填写下面的代码即可
5.保存
代码示例>> 可复制下面代码试用查看效果
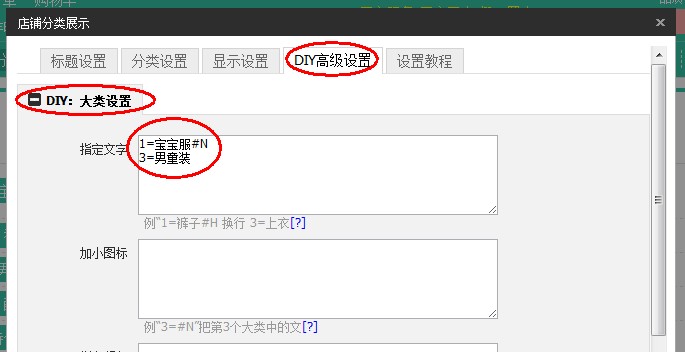
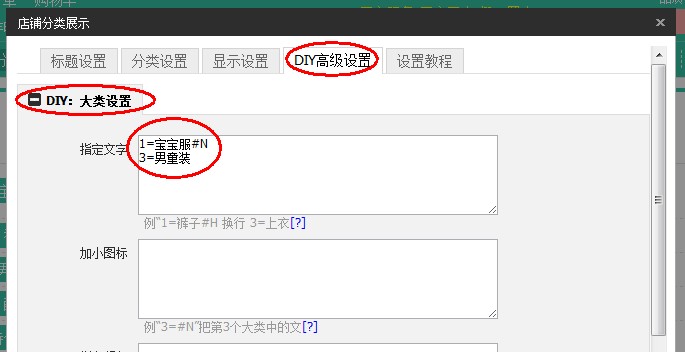
指定文字:
上面代码代表:
第1个大类文字 = 宝宝服#N ,多个宝贝用回车换行分隔
第3个大类文字 = 男童装
注意文字中:“#H”代表热门图标“#N”代表新品图标
设置如下图:

效果如下图:

指定大类加小图标
示例:假如我要第4个大类文字加“热门图标”,第5个大类文字加“新品图标”
操作流程:
1.找到要修改的模块 -> 编辑 -> DIY高级设置
2.展开“DIY:大类设置”
4.在“加小图标”参数中填写下面的代码即可
5.保存
代码示例>> 可复制下面代码试用查看效果
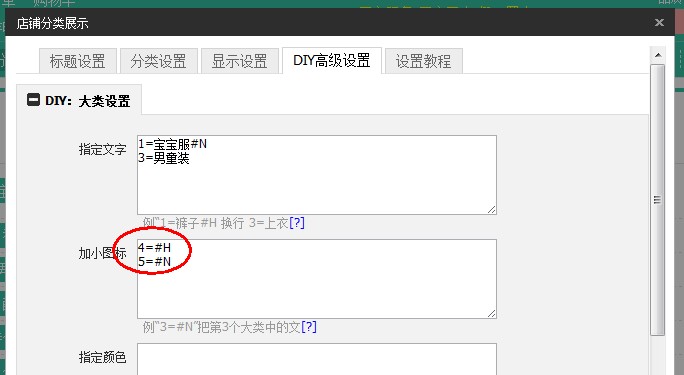
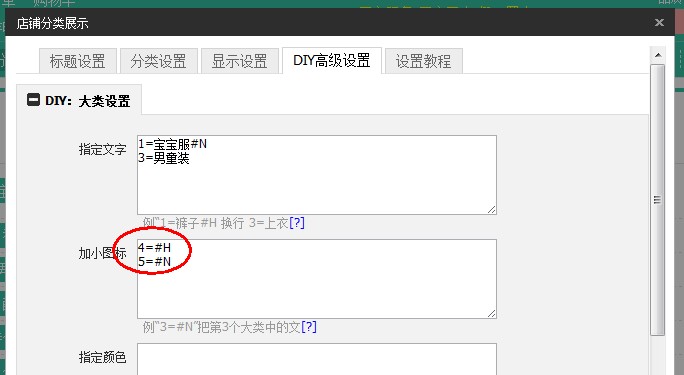
加小图标:
上面代码代表:
第4个大类文字 = #H ,多个宝贝用回车换行分隔
第5个大类文字 = #N
注意文字中:“#H”代表热门图标“#N”代表新品图标
设置如下图:

效果如下图:

指定大类文字颜色
示例:假如我要第1个大类文字换“黄色”,第4个大类文字换“蓝色”
操作流程:
1.找到要修改的模块 -> 编辑 -> DIY高级设置
2.展开“DIY:大类设置”
4.在“指定颜色”参数中填写下面的代码即可
5.保存
代码示例>> 可复制下面代码试用查看效果
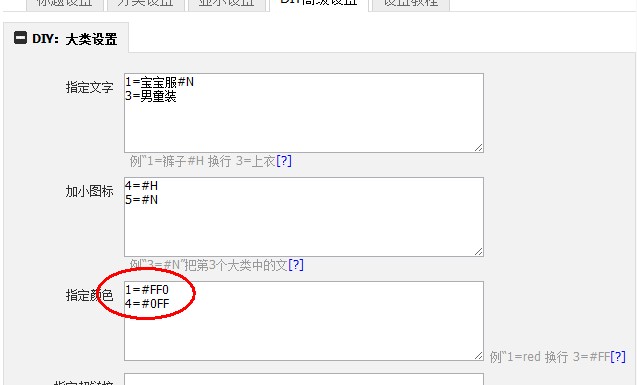
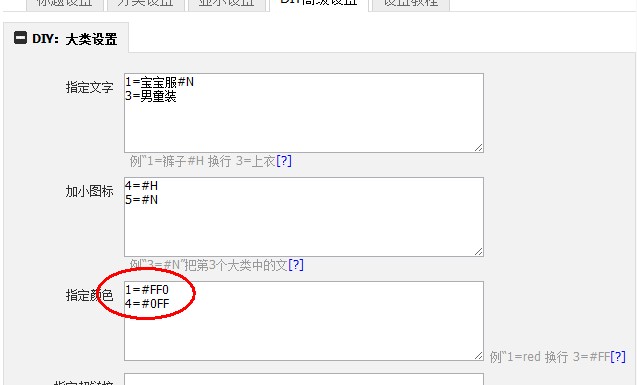
指定颜色:
上面代码代表:
第1个大类文字 = #FF0 ,多个宝贝用回车换行分隔
第4个大类文字 = #0FF
注意文字中:“#FF0”代表颜色值(点击此处打开调色板,调出你想要的颜色)
设置如下图:

效果如下图:

指定大类文字链接
示例:假如我要修改第1个大类文字链接改为“http://www.taobao.com”,第3个大类文字链接改为“http://www.tmall.com”
操作流程:
1.找到要修改的模块 -> 编辑 -> DIY高级设置
2.展开“DIY:大类设置”
4.在“指定超链接”参数中填写下面的代码即可
5.保存
代码示例>> 可复制下面代码试用查看效果
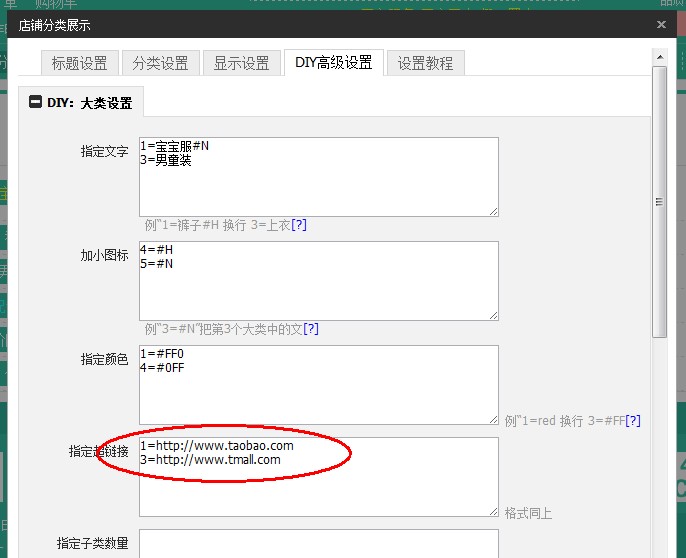
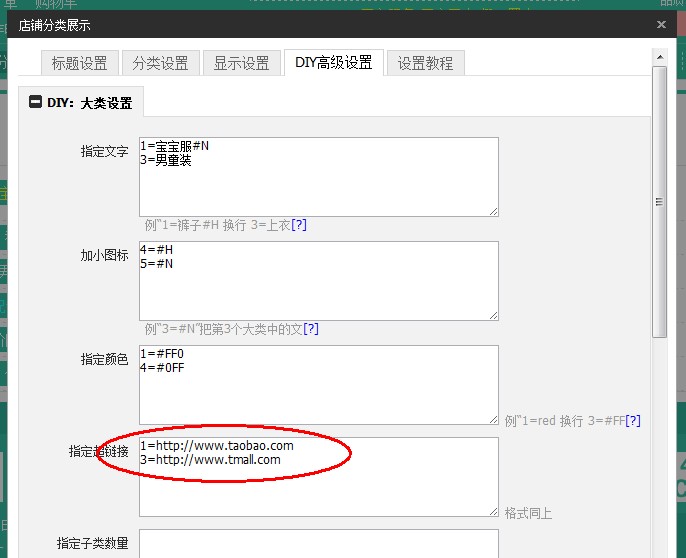
指定超链接:
上面代码代表:
第1个大类文字链接 = http://www.taobao.com ,多个宝贝用回车换行分隔
第3个大类文字链接 = http://www.tmall.com
设置如下图:

效果如下图:

指定大类显示小类数量
示例:假如我要第1个大类最多只显示“5”个小类,第6个大类最多只显示“2”个小类
操作流程:
1.找到要修改的模块 -> 编辑 -> DIY高级设置
2.展开“DIY:大类设置”
4.在“指定小类数量”参数中填写下面的代码即可
5.保存
代码示例>> 可复制下面代码试用查看效果
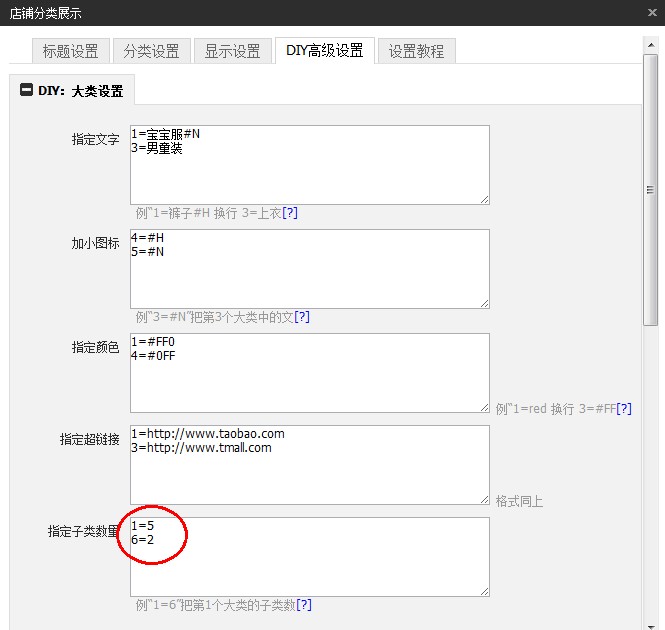
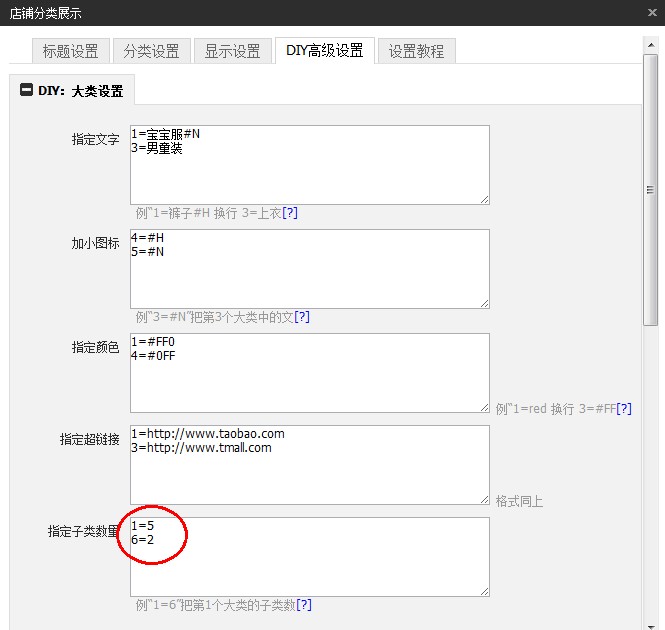
指定小类数量:
上面代码代表:
第1个大类最大显示小类数量 = 5 ,多个宝贝用回车换行分隔
第6个大类最大显示小类数量 = 2
设置如下图:

效果如下图:

指定小类文字/颜色/链接
由于小类基于大类的子类,必需有大类才有小类的。所以在设置小类要指定是哪个大类中的小类。
示例:
假如我要第3个大类中第1个小类文字改为“11月新品”并要显示“新”图标
第4个大类中第4个小类文字改为“ 聚拢系列”并要显示“热门”图标
操作流程:
1.找到要修改的模块 -> 编辑 -> DIY高级设置
2.展开“DIY:小类设置”
4.在“指定文字”参数中填写下面的代码即可
5.保存
代码示例>> 可复制下面代码试用查看效果
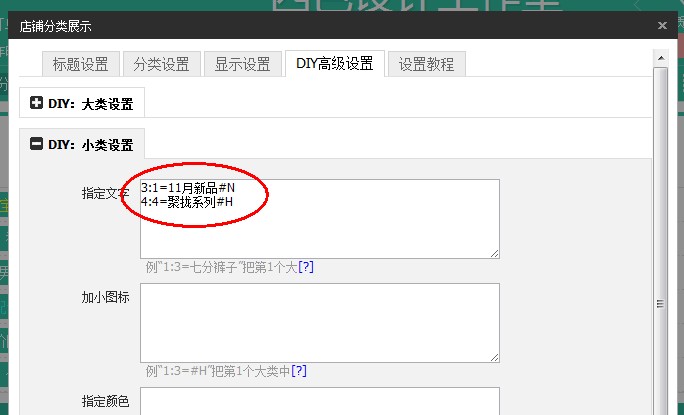
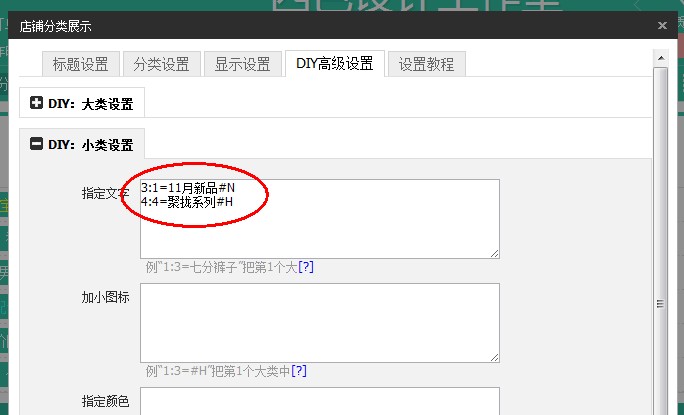
指定文字:
上面代码代表:(大类:小类)用英文冒号“:”分隔
第3个大类中第1个小类文字 = 11月新品#N ,多个宝贝用回车换行分隔
第4个大类中第4个小类文字 = 聚拢系列#H
注意文字中:“#H”代表热门图标“#N”代表新品图标
设置如下图:

DIY后效果如下图:

小类文字“加小图标”和“颜色”和“链接”设置方法与文字的一致。这里就不再一一示范!













 粤公网安备
44090202000183号
|
粤ICP备13080649号-1
粤公网安备
44090202000183号
|
粤ICP备13080649号-1